开发前的设计
研究element和Ant design文档后,了解到按钮主要有以下可以配置的属性及功能。横线以上为当前组件库已实现的特性。
- 按钮鼠标悬浮样式
- 按钮加载中状态
- 禁用状态
- 点击事件
- 点击样式
- 按钮图标
- 单独图标按钮
- 文字和图标一块显示
- 按钮背景颜色
- 按钮圆角方角
- 纯文字按钮
- 按钮的尺寸(小中大)
- 点击后的效果
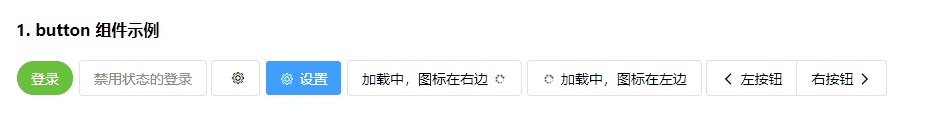
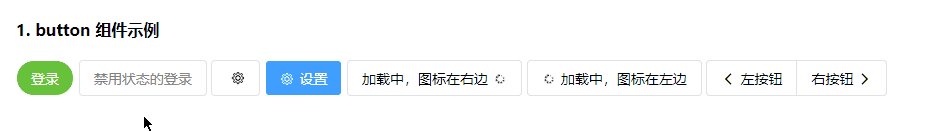
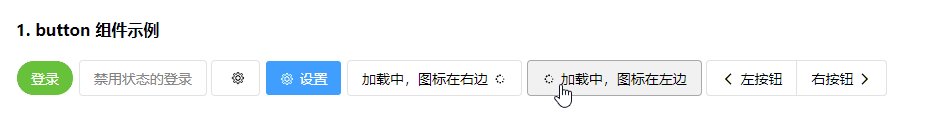
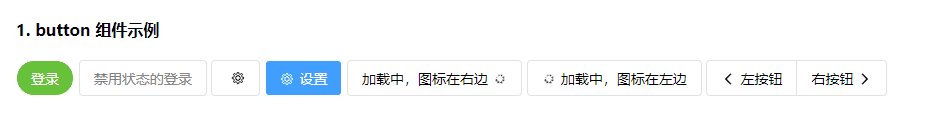
效果

属性
icon, 按钮的图标名称,限定类型为字符串。
disabled,按钮是否为禁用状态,限定类型为Boolean,默认false。
loading, 按钮是否处于加载中的状态,限定类型为Boolean,默认false。对于Boolean的一点小补充,Boolean是类型,boolean是typeof操作符的一个返回值。
iconPosition,传入图标所展示的位置,限定类型为String。允许的值为
left和right,默认是left。 另外,为了防止用户传入其他的值。这里使用了自定义验证函数来处理组件中传入的iconPositon,传入其他的值则在控制台报错。type,参照其他UI库,通过传入
primary、success等字段来控制按钮的背景颜色,而不是传入具体的色值。round,按钮是否需要圆角,限定类型为Boolean,默认false。
具体实现
悬浮样式
这个没啥说的,即为hover伪类加上相关样式。
按钮图标
目前项目中图标的使用,是使用阿里云图标库,选择项目中需要用到的图标生成静态Js文件,通过svg呈现图标。具体请参见icon组件一篇。
目前实现的按钮图标特性是,可传入要使用的图标,可选择图标的位置在文字左边还是右边,默认左边。
实现 icon 位置的骚操作,
<button class="w-button" :class="{'left': true}">。一般使用对象形式添加类名都是左边写死类名,右边通过真假值来控制类名的添加,但反过来也可以动态添加类名。考虑到还有加载中状态的图标,组件内部对于图标的添加使用了两种方式,一是为非加载图标提供的实现,二是为加载图标提供的实现。对于非加载类的图标,判断是否传入
icon以及是否有传loading属性,非加载类图标需满足传入icon以及没有传loading。加载中图标的动画使用CSS动画中的transform属性实现,即改变其rotate值,当为加载中状态时,持续旋转其本身即可。
图标在左边还是右边,这里由于布局使用Flex,自然其内的元素顺序可以使用
order属性来控制。
禁用状态
使用跟实现都简单,button按钮原生支持disabled属性,只需在使用的时候传入就好。遇到的一个小问题是,因为这里实现了按钮点击时active的效果,禁用状态时也需要对active的效果进行处理。
点击效果和点击事件
点击效果这里添加了
focus伪类和active伪类,点击事件则使用$emit操作符向父组件传递(不知道该用哪个词)事件。按钮类型 成功、失败还是警告等等,设置相应的类名即可。
是否圆角 也还是通过控制样式类名的添加与否实现,传入
round为true,即添加设定好border-radius的类名。
收获
- css 竟然有变量了,具体使用如下。
由自定义属性标记(需要以两个减号开始)设定值(比如: --main-color: black;),由var() 函数来获取值(比如: color: var(--main-color);)在 iconfont 网站可以对图标进行简单的编辑,比如左箭头,可以变成下箭头、上箭头和右箭头,此外,还可以调整色彩。
使用属性检查器(validator)可以很好地避免用户传入没用或者造成异常的 props 。
匿名插槽,就是不管你在组件里插啥,我都给你显示。
如果有重复代码,那么就应该视情况抽离为组件使用。